
|
Modern Bubbling |
| Submitted By Jim Myhrberg (jimeh) |
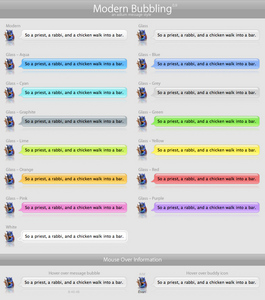
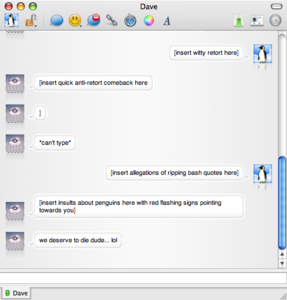
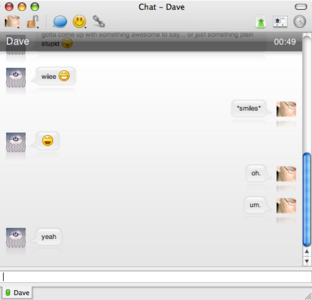
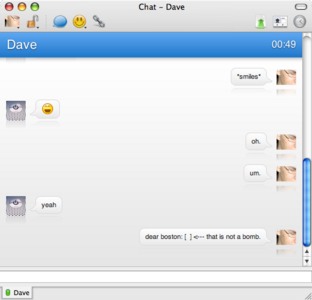
DescriptionModern Bubbling 1.0.3 now available.It's been a long time coming — almost 3 years — but I've finally released an update for Modern Bubbling. I have been working on the 1.x branch for about a year and a half. The 1.0 branch is based on code from about a year ago, which I have been using myself since then without any problems. The latest state of the art code which adds a number of features is part of the 1.1 branch, which I'll be finalizing very soon. I didn't release any 1.0 build till now because I considered 1.1 a major improvement, and it was close to being ready. But I never quite found enough time to work on it, and before I knew it almost a year had gone by. Hence, 1.0.x is released to bring some newer code to the public, and to finally address the Safari 4 bugs. That said, 1.0.x does include a much requested Compact version, which places consecutive messages within the same message bubble. Known Bugs:
Recommended companion Xtras for Modern Bubbling:
Changesv1.0.3 (8-Jun-2010)
v1.0.2 (22-Nov-2009)
v1.0 beta 7 (21-Nov-2009)
v0.9.2 beta (08-Mar-2007)
v0.9.1 beta (01-Mar-2007)
v0.9 beta (11-Jan-2007)
CommentsYou can reply to individual comments by clicking the "Reply" link next to each. # by katlady81 on 01/12/07 at 16:11:03Really nice, but yeah...has some bugs.
Won't accept font changes...not sure, but some msg styles are stubborn with those and require editing of the actual files to over-ride. Would like to see a non-alternating view. Bigger buddy icons. Maybe ability to show names? I'm picky...I use a mod of Ethereal and i guess i've gotten used to things :) Maybe when I'm feeling up to it I'll try to mod this style and see if I can get it to be my new friend. Keep up the good work! # by jimeh on 01/12/07 at 16:29:28first of all, thanks :)
and damn, i hadn't noticed the font bug :S... i guess it would have been a good idea to actually try changing font... lol and since there's not one request for a non-alternating view, i'll probably include it in future versions :) as for bigger icons, and showing names, what i would like to do is make icon sizes customizable, using some fancy javascript for storing settings regarding icon sizes, show/hide names, and such, in cookies, i so far haven't tested this at all tho, and not sure if it works... but i'm gonna mess around with it and see what i can come up with :) and yeah, i know how it when it comes to getting things just the way you like it :D... thats why i created this message style from the beginning... lol... its still not 100% of what i would like, but i'll get there sooner or later ;) # by modyen on 01/12/07 at 17:51:52Wow. This is ace. I love it. Although, I'm not much for the glass variants personally, and there is an awful lot of a variants, i'm not sure whether that is good or bad.
# by jimeh on 01/12/07 at 18:08:17heh, i know... i'm planning on making more non-glass bubble styles, just hadn't had time to sit and dream in photoshop... as for variants, i know, i feel insane... but i figured, better have more options than any-single person will ever want/need, than to leave one person without the options he wants :)
# by skoo402 on 01/12/07 at 18:46:41Looks great
My only complaint would be to have a variant with the names always showing, instead of having to mouse over. That would make it easier for me when I'm in multi-person conferences. # by jimeh on 01/12/07 at 19:22:17thanks :)... regarding the names, i'm planning on implementing some kinda of options panel for the style if cookies can be used (if not, i'll have to come up with something else... lol), which would allow you to dymanically set quite a few different things, including auto-hide names, icon sizes, and more... like i wrote in the description, i'm not done with this message style yet, i just haven't had time to work on it the past few weeks, so i figured i'd release it now cause it does work and does look nice, its just lacking a bunch of features i'm planning to implement :)
# by mathuaerknedam on 01/12/07 at 18:52:05Congrats. You now hold the record for most variants, making aNon's 56 look paltry. :)
About some of your bugs: # Looooooooooooooooooooooooooooooooooong words causes the message to go out of view, and its not scrollable. What's the desired behavior? Personally, I prefer a long word to scroll off-window without a scrollbar, so I wouldn't call it a bug. But if you *want* the scrollbar… # Sometimes when changing variants, the reflection on user icons in currently open chats disappear on all existing messages, but any new messages will have a reflection. I haven't had the time to even look into this, just something i've noticed. Last I knew, this was just part of how Adium worked. My understanding is that the message style doesn't get completely reset between variant changes, so some changes will cause the windows to look wonky. Last time I communicated with the devs on this, they said no. But it's been 6-12 months since I've actively developed aNon or Tül, and even longer since I brought it up, so maybe it only needs a Trac ticket or something. I'd try to dig up more info for you from IRC logs or the forums (may have been the old forums), but I don't have time. Good luck! :) # by jimeh on 01/12/07 at 19:31:21heh... like i said previously, i'd rather have more variants than any one person will ever want/need, than not having a specific variant any single person might want ;)
the long words issue, is that its not scrollable, as in you can't see whats outside of the window's view... except if you select the whole thing and copy/paste it into textedit or something... lol... but giving it a scroll bar is probably the best (possible) solution, i would preferably like to break actual words, but the word-break css property only works on elements with a set fixed width, which the bubbles obviously don't have... lol and the reflection on user icons disappearing when changing variants, has to do with css/javascript, cause when you change variants, the only thing that actually happens is that the style sheet is dymanically changed without reloading the page... nothing special really about that, but it seems to sometimes collide with the reflector javascript, which uses some nifty html and css to create the reflections... when i get some time i'm gonna see if i can make sure that that specific html/css is always in place, even when changing style sheets... thanks for your notes and pointers, much appreciated :) # by mathuaerknedam on 01/12/07 at 20:31:10Since you're not doing anything with pop-ups, you could put message text in a pop-up. That way long words could be seen more conveniently than cut/paste. If you find a way to make it wrap on elements that aren't fixed length, let me know. :)
I'm able to see your reflections bug in the prefs preview by switching from one "major" style to another. (Ugh, hard to explain, but here goes. :) from a Glass… to another Glass… is fine, but from Glass… to Alternative… breaks. Or from Alternative Glass… to another Alternative Glass… is fine but from Alternative Glass… to Alternative Modern breaks. Reselecting the Message style itself (not one of the variants) causes everything to reload (in the prefs pane) and it all looks good again. Maybe the Reflection issue is different from the one I've seen, but the symptoms are the same. If you install Tül and switch from Inline-ColorText to Outline-ColorText you'll see it doesn't quite look right until you re-select the message style. If you come up with a solution that you're willing to share, I'd love to see if it (or a variant of it) fixes the issue in Tül. # by mathuaerknedam on 11/30/09 at 23:48:48Are these two items still problems? If so, you may want to stop using javascript for the reflections, and simply use css reflections: http://webkit.org/blog/182/css-r...eflections/
Also, for the long lines, you should be able to fix it by using "body{word-break: break-word;}". # by jimeh on 12/01/09 at 00:01:36I haven't had a chance to play much with CSS reflections yet, but it's on my todo list. But generally people won't be changing variants every 20 seconds, so it shouldn't be a major issue.
As for long words, the word-break css property doesn't work on non-fixed width elements, which is exactly what all the chat bubbles are. There are other work arounds, but they involve injecting invisible characters into long words, which means I'll need to hack the message inject javascripts. The only potential problem with this approach is URLs, which sometimes are really long, and I currently don't know if any or all of the available word-break invisible HTML characters effects the URL string itself when parsed and converted to a link by Adium. In other words, it needs testing, and it's on my todo list as well :) # by mathuaerknedam on 12/01/09 at 00:48:41Are you certain that word-break won't work? It did the trick for me when I added it to other message styles.
# by jimeh on 12/01/09 at 00:56:58Unfortunately, unless something has changed with the CSS spec, or WebKit has gotten smarter than the spec requires in the past 12 months, it's still limited to working only on elements with a fixed set width.
Most message styles as far as I know don't have a bubble/box that varies in width depending on the length of the message text, which would make it work. Unfortunately that's not my case. But that said, I might as well quickly test it again just for paranoia reasons when I tackle this bug once and for all :) # by Yohmgaï on 01/12/07 at 18:57:24Excellent, but I wish things could be bigger (avatar, 96*96, or text ^^)
# by air__devil on 01/12/07 at 21:11:40I love it too!
I think it would be great if you could find a way to emulate the iChat bubbling, where you have a standard color bubble, and each buddy of yours in the tabbed window has a separate color to distinguish them. I also think it would be nice of the Modern theme had different colors. Maybe you could separate the Modern bubbles into different categories like "Modern Bubbles - Glass" and then the themes available would be all the glass ones. The same could go for the White and the Modern styles. I'm sure after you work on this it can only get better. 5 duckies regardless! Great job! # by jimeh on 01/12/07 at 23:39:20thanks :)
and damn, i had hoped nobody would bring up the "random" coloring thing for the bubbles... heh... its on the drawing board, and i'm gonna implement it ;)... i had just hoped i could just release it without any warnings and get a light "wow" effect ;) :D... oh well... lol... stay tuned, cause it is coming :)... GutBomb, and friend of mine who's been beta testing it, has constantly been asking about it, just haven't gotten around to implementing it yet since it'll need some complicated javascript magic... lol as for colored "Modern" bubbles, when i first created the photoshop mockup, i played around with colors a bit, but found it hard to make anything else than white look alright due to the very slight gradients the bubble style uses... but i will give it another crack soon :) basically, i have a lot of plans for Modern Bubbling, and i had intended to complete almost all of them before a public release, but due to lack of time to spend on the project, i decided to release it in its current form, cause it works, it looks nice, and most importantly, i'm happy enough with it myself to use it :) # by air__devil on 01/13/07 at 22:21:20Like I said, I love it!
And I'm looking forward to seeing what you come up with in the future :) # by jms1223 on 01/15/07 at 15:45:33Very nice, but any chance you could join consecutive messages into the same bubble? If I get like 3 or 4 in a row I have to scroll up to see what they were...
# by jimeh on 01/15/07 at 16:01:24heh... thats another feature that i've been working on, or rather, got working, but it has a bug when it comes to updating the bubble height... basically, bubble height only seems to update when new messages are longer than previous, forcing the bubble to expand horizontally, which also updates its height... but if the width is not effected, the bubble just stays the same size with the new message hanging in the air so to say bellow it...
i'll figure out how to get it working soon when i have some free time :)... just be a lil bit patient while real life is keeping me busy ;) # by siriusfox on 01/17/07 at 23:43:05Looks very nice, but I only have one complaint. The Alternating view in most of the other Adium themes puts me on the left and other people on the right. This is the opposite of that. I'd also like to see multiple messages consolidated into one bubble with a line separating them.
# by jimeh on 01/18/07 at 06:48:58heh... the normal/alternative views are currently just based on my own preference, for better or worse... lol... namely, i prefer my messages on the left, so thats what i did from the beginning... one of my friends who was testing it for me, requested i make an alternative or something, with messages on the opposite sides... and well, thats the story as of now... i'll see what i'll do tho :)
as for consolidated messages, i've mentioned it before here in the comments... i've created a version that does just this, but it has a serious bug i haven't had time to come up with a work-around for yet... but it is coming :)... again, this is beta, i only released it cause i hadn't had time to work on it for a few weeks, and figured that some people might enjoy it in its current form, which you all seem to be doing :) # by duyvan82 on 01/18/07 at 02:31:14this is just amazing, thanks for all the hard work.
I have however a small suggestion for upcoming updates of this style, please include message wrapping feature. It's a bit annoying to see long links going off the convo windows.. # by jimeh on 01/18/07 at 06:53:22thanks :)... and yeah, i know all about the wrapping issue... i'll figure out something to solve it... unfortunately current CSS standards limits the use of "word-wrap: break-word;" to elements that have set fixed widths, and obviously the bubbles don't... which effectively makes it impossible to break words with styling alone (as far as i know, if know of any css magic that might work, please let me know ;)... lol)... i'll probably do some pre-processing of new messages with javascript in future releases, for word-wrapping, and quite a few other features i want to implement which just aren't possible with plain html/css :)
# by duyvan82 on 01/18/07 at 09:47:50I will surely be looking forward to next releases of this message style, if you want to find out how message wrapping works, I suggest you take a look at this style http://www.adiumxtras.com/index.php?a...xtra_id=823
# by jimeh on 01/18/07 at 22:09:12thanks :)... unfortunately that doesn't really help me tho... the problem with modern bubbling's text-wrapping, is simply that the bubbles stretch with the width of the text, or stretch till they fill the window, and then the text wraps... however, that doesn't work if its a single word, cause by default, wrapping wont break words, but thats what the "word-wrap: break-word;" css property is for... only one problem, it only works if the parent element has a set width (specific number of pixels, or em, pt, or even % values)... but to get the bubbles to follow the text width, they can't have any width set at all, hence, the word-wrap property does not work... shadowrunner doesn't suffer from this, cause it's bubbles stretches the width of the whole window...
there is however another solution to force wordbreaking, and its to insert special break characters (or whatever their called), if i remember right, is one such character which works in webkit, but it means i'll have to process messages with javascript before injecting them into the main body of the message window... i am gonna do this in future releases cause of other features aswell, so sticking in an extra character here or there shouldn't be a problem, i just hope it doesn't mess with html code or urls, or i'm gonna have to get my hands dirty... lol... and yeah, i haven't had the time to do any real testing with break characters, but i'll get there soon enough ;) # by Lode on 01/19/07 at 20:30:30What about grouping consecutive messages?
Now each message gets its own bubble... which is totally inefficient, and not compact at all. # by jimeh on 01/19/07 at 20:35:46heh, you're not the first, i've already mentioned it in an above comment ( http://adiumxtras.com/index.php?a=xtr...3629#c14190 ), basically, i have a version that does consecutive messages, but its got a severe bug which i haven't had the time to figure out a work around for yet... but its coming ;)... and i should update the description with a list of things to come, to keep everyone calm :)... i'll sort it out tomorrow, tired, need sleep.... zZzZzZzZz.....
# by jpfeffer on 02/10/07 at 18:22:58this is beautiful... is there any way you could make a variant with black bubbles?
# by jimeh on 02/10/07 at 18:28:27thanks :)... and black actually sounds interesting, never really considered it initially cause i was aiming at black text just... but black bubble with light text could be interesting :)... i'll see what i can do with when i have some free time for modern bubbling :)
# by jpfeffer on 02/10/07 at 20:40:39awesome, thanks :D - i like the look of a dark background with light text, one problem i always have though is formatting. if you do have time for this, could you try to make it default to an incoming white text so that you don't have any issues seeing what people send you? great :)
# by ispytonyv on 03/01/07 at 11:02:38Thanks for the shout out... and really good work on the implementation of those headers, adding the drop shadow was a particularly nice touch.
# by jpincheira on 03/07/07 at 20:01:05dude, I love it! Thanks. I really tried a lot of message styles, but I think this is the best! I love the headers too.
Thanks! :) # by wordsofwisedumb on 03/18/07 at 23:14:32I have a slight feature request, and I am not sure where this behavior comes from so feel free to laugh at me when I ask for something stupid. When a message window opens initially, it starts at the top and scrolls down. This is just extra eye candy and produces nothing but undesired behavior for me (you can't scroll up till it finishes scrolling down, CPU jumps up 50% during the scroll, you can't immediately see the message).
# by jimeh on 04/11/07 at 23:07:17hey, sorry the insane delay for an answer, i've been swamped the past few weeks...
anyway, what you're describing sounds like the smooth scrolling javascript, easiest way to disable it is simply renaming a file inside the message style. go to your message styles folder (/Users/username/Library/Application Support/Adium 2.0/Message Styles/) and right click on Modern Bubbling, select "Show Package Contents". Then within the package, browse to "Contents/Resources/javascripts/" and simply rename "scroll.js" to something else, and relaunch Adium if its running, and it simply show the last messages right away, and eat a lot less CPU since the scrolling is CPU intense, specially on older machines (my 1.5GHz PowerBook included sometimes)... # by WICKEDfour on 04/11/07 at 22:50:50What are the chances of getting a version of Modern Bubbling without the reflections? They take up a lot of vertical space.
# by WICKEDfour on 04/11/07 at 22:52:23Correction: a version without the space that the reflections normally take up. The "White Modern Bubbling" variant doesn't have the reflections, but it still has the space they took up in between subsequent bubbles.
# by wordsofwisedumb on 04/12/07 at 01:09:30Thanks! I have a 17" 1.5 PowerBook as well and when there are already three things taking CPU it crawls when I get a message.
# by zyxpink on 04/21/07 at 00:48:30this is pretty wicked! a little gray.. kinda down but lovin the bubble-ichat look!
# by Beaeuge on 04/23/07 at 15:17:57Is it possible for the background to be like gone dark?? or just change the background color bhind the bubbles???
# by fissure on 06/23/07 at 07:51:54I would be surprised if this hasn't been said already, I'd just like to say that I would (also) like a tighter version that doesn't use up so much space per message. I love the reflection, but would also like to be able to have a version with names and not icons.
# by jimeh on 08/21/07 at 07:17:05i've been swamped this summer, so sorry for the delay... as for tightness, i'm not creating a few more variants to get a configurable space is a good idea (but hopefully the new message style format that's being worked on will incorporate a per message style settings system). but the next release will save a few pixels without bringing things so close they overlap or look fucked up :)
as for names, not a bad idea... i'll surely play around with the idea and see if i can get something i'm happy with, i can't guarantee anything, but i'll see what i can do :) # by RAPMANkev on 07/31/07 at 19:27:20I would love to see a version withouth the smooth scrolling
it looks cool usually, but once my CPU does something strong, and hasn't any power left, it is really annoying that everything slowes down when I get messaged... # by jimeh on 08/21/07 at 07:22:15hey, as i've stated above, i'm sorry for the delayed reply, life's been hectic this summer...
anyway, the scrolling thing can be disabled, with some geekery, i've posted about it earlier here in the comments, but here's the info again :) "go to your message styles folder (/Users/username/Library/Application Support/Adium 2.0/Message Styles/) and right click on Modern Bubbling, select "Show Package Contents". Then within the package, browse to "Contents/Resources/javascripts/" and simply rename "scroll.js" to something else, and relaunch Adium if its running, and it'll simply show the last messages right away" i'm gonna look into a more user-friendly way of doing this, but i don't think it'll be possible till we see the new message style format/system in a stable release. # by mrmark on 08/15/07 at 06:44:36is it also possible to make the header at the top (where the name of the user on the other side is in) adjust itself when the user has a really long name? like maybe keep it as one line and let the name scroll from left to right or something like that. or at least expand in height.
# by jimeh on 08/21/07 at 07:24:37oops... thats actually something i hadn't thought about :$... very few of my contacts have really long names, and my chat window is generally quite wide.
i'm gonna look into it and see what i can come up with tho :)... i'm thinking a text scroller script would be the best solution, cause the header bars could be hard to make vertically flexible without making them look broken or ugly... lol thanks for the heads up dude :) # by Diatribe on 09/05/07 at 12:47:21I have a really weird shadowing issue with opacity set to 100%. All bubbles have another shadow on top like the bubble is doubled and on the other side there is another bubble like the other person would be responding on the same line but without any text or contour just the shadow/outline. Anyone else have this problem?
# by Brighid on 11/08/07 at 01:18:25I like this a lot! My only complaint is that I must mouseover to see information, like timestamps. I wish they could be seen at all times.
# by jimeh on 11/10/07 at 09:34:10That would have to be a personal preference I have to say. Personally I prefer to not see the information till i need it, but thats just me... I am gonna include more options in the future when the message style format is updated to have more customizable options by the message style developers (which i hope is coming soonish, last i talked to a developers about it was early spring... i'm slowly getting back on top of things again after working 12 hours a day during the summer... lol)
# by shadow on 12/02/07 at 13:17:46i really would love to see grouping of consecutive conversation in this message style...
ever since i use this message style, i love it so much especially the small details like reflection and mouse over info. but grouping consecutive conversation is what missing... hope to see it in this message style soon... ;) # by jimeh on 12/02/07 at 16:41:00you're far from the first who's requested this, i wanted it myself too from the beginning... however, last i had time to check (before safari 3 and leopard) there was a bug in webkit which was a show-stopper for "compact" message bubbles. I'm hoping for some free time within the next week to take another dab at it, cause i know if the bug has been fixed, i wont be able to sleep till i've got a working message style :)
...thankfully i did most of the ground work for it this spring already which was when i came across the bug, so if its been fixed i should be able to have a new version with compact messages up for downloading here in a few hours :D # by cinamichele on 12/18/07 at 22:50:55is there any way you can make colored bubbling that looks glassy but DOESN'T reflect? That would be really awesome. The reflection is a little much for me. I like the white bubbling, but it's not as sleek, and it's obviously white only. I like having the colors! :)
# by DarynAR on 12/30/07 at 01:47:08so is there any chance of making this with out scrollbars? ever since i did a HUD replacement on my message styles i am trying to make it uniform. thanks.
# by gtarman on 01/14/08 at 20:06:28That is just plain awesome! One inconvenience (spelled that wrong, didn't I?). It's kool the way you move your cursor over the message to see the time it was sent, but I think it would be kool if it just stayed there...
# by gtarman on 01/14/08 at 20:08:41When I sit down and I have like a billion IMs from a billion different peeps, I like to just take a glance and see what time I missed them
# by jimeh on 01/17/08 at 15:59:33sorry for my delayed reply, my mbp is in for repair (me so lucky), so are slightly unstable till i get it back... lol
anyway, i know what you mean, and i'm working on (or will be again when i get my mbp back) a new release, and i'm planning on testing if i can get all timestamps and such to show while the alt key is held down... i don't really want them to show by default always cause it'll give a cluttered feel i believe, but worst case scenario, i can help you out to quickly modify main.css so they always show :) # by Aquis on 01/17/08 at 15:53:04It's a great message style, though there's one thing it needs...if you put this into the main css file, it will scale images to fit the bubbles if they're too big:
img { max-width: 100%; height: auto; } It's more useful than having to drag them into Preview! Other than that, it's fantastic. # by jimeh on 01/24/08 at 09:17:26hmmm... it worked nice, except it gets buggy on some short messages which consist of only a smilie, like ":/" for example, the image gets resized to roughly how wide the actual text would be, which makes the smilies to small to be distinguishable ... if i can't come up with a fix for this, i'm afraid i'll have to leave your hint out of the next release :(
# by icemonkey004 on 02/18/08 at 18:37:54is there a way to possible make a random variation? like onLoad chooseRandom or something? because that would be sweet and more like iChat, which is nice to have a different color per user (even if its different everytime)
^ note the complete made up code format :) # by juyoung on 03/16/08 at 06:49:58Love it :) Thanks a lot!
Btw, is there a way to customise the colour of the message bars? I know you provide a whole lot of pre set colours but it would be nice if the user could pick it as well. # by ekologik on 05/15/08 at 22:00:42this is awesome! i love the colours. pink + orange = bomb. you made me sign up for an account just to tell you it rocks. it rocks!!!
# by xuxumatu on 06/23/08 at 16:53:22transparent window does not work on newer versions of adium it works fine on 1.1.1 can you update or tell me what do i have to do even on 1.1.1 just work fine on 0%
# by enkuturi-akrias on 07/30/08 at 03:15:03Hi, I really love this. Im using the Alternative Modern variant and fits really nice in leopard. thanks!
Can i request something? can you add a variant to have round-edges buddy icons, like in the adium's contact list??? i use the window at 75% opacity and some images looks pretty bad on it :P plz! # by llauradog on 08/06/08 at 02:18:05Is there any way to get a transparent background with this style?
# by BuiltByBen on 08/18/08 at 17:48:12Does anyone else have the issue (Using 1.3b11 on OSX 10.5.4) where the time in the head is displayed incorrectly?
For a time that should read 19:48 mine is displayed as %19:%8. I tried to edit it but it through all the formatting out. Does anyone have a solution or is it just me? # by EnzoFX on 09/04/08 at 05:24:31The wrapping problem is only prevalent if it's a single long word it seems. Long links, paragraphs wrap around just fine.
# by mayrarose on 09/10/08 at 03:54:20Hey guys and gals!
I'm new to Adium and I know this is not the appropriate place to ask questions so apologies on this but I didn't know where to post. Anyhow, my question is about the black bubble that pops up when you receive a message from someone. How do I disable that feature? I'm in a dorm and people are nosy and I do not want everyone in my business, you know? So, please, if someone can help me figure it out, it would be greatly appreciated! Email me at mslartigue@gmail.com Thanks!!! # by oprah_noodlemantra on 10/02/08 at 09:11:06you should add the feature: Random incoming colour like Adium Matte has...
that would be awesome # by icemonkey004 on 11/27/08 at 18:31:24I know its been awhile, I hope the creator sees this:
This would be THE best adium message style iiiif multiple IMs in a row from the same person show up in the same bubble. Similar to Scribbls style: http://www.adiumxtras.com/index.php?a...tra_id=5611 where you just add a line and then the next IM is in same bubble. When I get 6 IMs in a row from a user (or myself) it takes up so much space for a bubble for every line plus the reflection. 5 IMs end up above the fold and I have to scroll to read, whereas Scribbls I can see up to like 10 IMs before scrolling to read. It would be much appreciated if this were able to be done. =) # by greendogrock on 12/10/08 at 22:41:01LOL I Love it! little bug that is funny! heres description. So I go on Adium of course, I open preferences, open appearance, open contact theme, go on events and click on the little color picker. I change color (to green) and when I am typing in the chat window, it changes my current font color? Sweet! Idk if this is a bug but it sure is consistent for my iMac with latest leopard version (: Lol I like it so much I almost don't want it fixed(:
# by aldoalfaro on 02/09/09 at 02:44:17Hi, I really like it. But there are a couple of things that would make it perfect for me:
1. Option to expand the bubbles to the entire width of the window. 2. Group all messages from the same person in the same bubble. # by BuiltByBen on 02/25/09 at 19:31:00I hope this gets an update for Safari 4, the developer preview gave me strange formatting for the first 5ish messages and with the public beta the same thing occurs but now the display picture reflections are off too, they are straight mirrors no fade.
Beautiful simple message view, my favourite by far # by jimeh on 02/25/09 at 21:55:39I'm well aware or the issues Safari 4 causes, it was one of the first things I noticed after I installed the update yesterday... lol
I'm working on a new version, which I'm gonna try to finish asap now that Safari 4 actually breaks the latest public version. There's not that much left to do thankfully, so stay tuned :) # by Calenulma on 02/26/09 at 12:19:26Well, the only problem I see is the reflection on the avatars and the gradient background that aren't working.
Hope you can update it soon. The theme is great!! # by Calenulma on 02/27/09 at 09:20:29GOT IT!!!
The background still won't work 100% but you can allway change it to a solid color. As for the reflection effect, just go to cow.neondragon.net and download the Reflection.js script. Open the Modern Bubbling message style file, navigate through it and replace the script. Simple! # by BlondeGuy on 03/05/09 at 00:15:57Hey Calenulma!
Thanks for letting us know how to alter the reflection scrip. I might be sounding a little dumb, but would you be able to describe what u did step by step after u downloaded the Reflection.js script as I'm having trouble? How do you navigate through the Modern Bubbling message style file and replace the script? Many thanks! # by djmurphix on 04/06/09 at 18:44:25oh the variant-alternative modern setting, on the relection of my buddies icons and all others its gradient is to high and cant really see the picture. i saw on your page here it shows it lighter then the picture but for me the reflection is the same gradient as the picture and kind of hard to see if you can dim it down or change the gradient lower would be great. thanks anyways!
# by craptacular on 06/12/09 at 18:54:47HOW TO FIX ALL VISUAL PROBLEMS: step-by-step
As this is my favorite Adium message look, the problems due to the Safari 4 release really bugged me. I took Calenulma's reflection.js suggestion above and addressed the background problem as well. 1. Download reflection.js here: cow.neondragon.net/stuff/reflection/reflection.js 2. Find the Modern Bubbling message style file on your Mac here: Users/(your user name)/Library/Application Support/Adium 2.0/Message Styles/Modern Bubbling.AdiumMessageStyle 3. Right-click (or control-click) the "Modern Bubbling.AdiumMessageStyle" file and select "Show Package Contents". 4. In the view of the contents, go to Contents/Resources/javascripts. In there you will find an older version of "reflection.js", so just copy the new reflection.js file you downloaded in step 1 over it. 5. Open Contents/Resources/main.css in Text Edit (or whatever you prefer to edit CSS in) and change the following areas: - Line 17: change "BODY" to lowercase (just "body", without the quotes). - Replace everything within the brackets for body with the following line: background: #FFF none; color: #303030; margin: 0; - Right below the body stuff, find "#Chat". Replace everything within the brackets for #Chat with the following line: overflow: hidden; padding: 5px 10px 12px 10px; background: #FFF url("images/bg.jpg") repeat-x 0 bottom; - Save the .css file. If you have Adium open, quit and restart it. Ta-da! All visual issues fixed. # by craptacular on 06/12/09 at 19:37:58Disregard above - Whoops! Crud. Started a new chat and it appears that the CSS changes aren't quite there yet. I'll post an updated step-by-step in a bit.
# by craptacular on 06/12/09 at 20:10:03UPDATE: fixed the issue - turns out that the .message class corner classes had a -1 z-index, so I adjusted the z-indexes of body and #Chat to compensate.
HOW TO FIX ALL VISUAL PROBLEMS: (updated) step-by-step As this is my favorite Adium message look, the problems due to the Safari 4 release really bugged me. I took Calenulma's reflection.js suggestion above and addressed the background problem as well. 1. Download reflection.js here: cow.neondragon.net/stuff/reflection/reflection.js 2. Find the Modern Bubbling message style file on your Mac here: Users/(your user name)/Library/Application Support/Adium 2.0/Message Styles/Modern Bubbling.AdiumMessageStyle 3. Right-click (or control-click) the "Modern Bubbling.AdiumMessageStyle" file and select "Show Package Contents". 4. In the view of the contents, go to Contents/Resources/javascripts. In there you will find an older version of "reflection.js", so just copy the new reflection.js file you downloaded in step 1 over it. 5. Open Contents/Resources/main.css in Text Edit (or whatever you prefer to edit CSS in) and change the following areas: - Line 17: change "BODY" to lowercase (just "body", without the quotes). - Replace everything within the brackets for body with the following line: background: #FFF none; color: #303030; margin: 0; z-index: -3 - Right below the body stuff, find "#Chat". Replace everything within the brackets for #Chat with the following line: overflow: hidden; padding: 5px 10px 12px 10px; background: transparent url("images/bg.jpg") repeat-x left bottom; z-index: -2; - Save the .css file. If you have Adium open, choose another message style then switch back or quit and restart Adium. Ta-da! All visual issues fixed. # by dan-w on 06/13/09 at 18:46:32Unfortunatelly this didn't do the trick for me -- all comments made above the half of the gradient background are shown in a correct way with a bubble, everything under the second half of the gradient background is shown without a text balloon :(
Too bad, this is one of the most beautiful message styles! (BTW: I'm on 1.4 BETA) # by ssauble on 06/23/09 at 08:39:18UPDATE to Craptacular fix.
Just add z-index: 0 to .message Thanks the help, craptacular. # by craptacular on 06/25/09 at 16:33:49Weird. That worked fine for me, but added ssauble's z-index:0 to the .message class. Still looks fine, so let's hope that this could be the final step to fixing this.
--------------------------------- 2nd UPDATE: fixed the issue - turns out that the .message class corner classes had a -1 z-index, so I adjusted the z-indexes of body and #Chat (and .message - thanks ssauble) to compensate. HOW TO FIX ALL VISUAL PROBLEMS: (updated ...again) step-by-step As this is my favorite Adium message look, the problems due to the Safari 4 release really bugged me. I took Calenulma's reflection.js suggestion above and addressed the background problem as well. 1. Download reflection.js here: cow.neondragon.net/stuff/reflection/reflection.js 2. Find the Modern Bubbling message style file on your Mac here: Users/(your user name)/Library/Application Support/Adium 2.0/Message Styles/Modern Bubbling.AdiumMessageStyle 3. Right-click (or control-click) the "Modern Bubbling.AdiumMessageStyle" file and select "Show Package Contents". 4. In the view of the contents, go to Contents/Resources/javascripts. In there you will find an older version of "reflection.js", so just copy the new reflection.js file you downloaded in step 1 over it. 5. Open Contents/Resources/main.css in Text Edit (or whatever you prefer to edit CSS in) and change the following areas: - Line 17: change "BODY" to lowercase (just "body", without the quotes). - Replace everything within the brackets for body with the following line: background: #FFF none; color: #303030; margin: 0; z-index: -3 - Right below the body stuff, find "#Chat". Replace everything within the brackets for #Chat with the following line: overflow: hidden; padding: 5px 10px 12px 10px; background: transparent url(images/bg.jpg) repeat-x left bottom; z-index: -2; - A little lower in the CSS file, find ".message". Edit the content within the brackets for .message to the following line: position: relative; min-height: 42px; z-index: 0; 6. Save the .css file. If you have Adium open, choose another message style then switch back or quit and restart Adium. Ta-da! All visual issues (maybe now?) fixed. # by xuxumatu on 06/28/09 at 22:29:18nothing fixed with these tricks.
the only fix i found is to use adium 1.1.1 http://mac.oldapps.com/adium.php?o...ld_adium=10 # by hei_zen on 07/28/09 at 00:40:00Thanks @craptacular, your fix works very well
Why isn't the best Adium Message Style not updated yet by the author itself? @jimeh, just just craptaculars fix ;) # by craptacular on 08/07/09 at 17:39:38Thanks, hei_zen. I actually did email a zipped copy of the fixed style to jimeh (via contact link on his blog), but haven't heard anything back.
After a while I may just submit the fixed version as a new renamed style (while giving full credit to jimeh and link back to here as the original). I guess I'll just be patient for a while longer. :) # by xSpikex on 11/20/09 at 02:20:47It's also messed up in good old leopard (updated)...
Needs a fix! I used this message style since it came out (never switched it, because I think it's almost perfect) but I don't want to go with this broken one anymore! I really hope somebody can do a new (working) version! # by jimeh on 11/20/09 at 07:09:00I'm sorry for being silent and absent for way too long. It's 5AM Friday morning, and within the next 12 hours I'll be completing a project for a client. After that I've got some sweet sleep planned for Friday evening.
Saturday morning I have 5-6 hours at least booked for Modern Bubbling. *HURRAY* On Saturday my goal will be to see if I have time enough to finish v1.0 properly within the day. If not, I will do some quick patches for Safari 4 to the current 1.0 beta build I've been using myself for the past year. Please don't kill me, it was one of those "beta is cool, but the final is so close and so much cooler" issues. As for the future, I'll be pushing the sources, and build scripts to Github so people can hopefully contribute, fork, and fix easier should I happen to go MIA again. And yes, in case you were wondering, the final 1.0 is complex and fancy enough that I'll be using rake to build the *.AdiumMessageStyle packages from the one source tree. On a last note, thank you everyone who like Modern Bubbling, and a double thank you to those who've helped others fix bugs while I've been MIA :) # by xSpikex on 11/21/09 at 22:51:13Thanks so much for the update jimeh!
Reflections work again, new visuals are very nice and I love the "fading" animations when you look at old conversations! I can't use a custom background though, it stays grey (at least on my machine). # by Antony_Benjiro on 11/23/09 at 17:27:33good style. But not for Multi-User Chat like in jabber. Try to think something for that. Make coloring users, or something like that
# by sellout900 on 12/01/09 at 00:22:15love the 1.02 update, especially the compact view! I can't seem to get the bright blue Safari RSS header back though. Instead my only option is a grey one that I'm not digging as much. Anyway to change the header?
# by jimeh on 12/01/09 at 00:52:52Thanks :)
Regarding the header, you'll need to go to ~/Library/Application Support/Adium 2.0/Message Styles/ and right click > Show Package Content on Modern Bubbling. In the new window, navigate to Content/Resources/styles/_headers and open _global_override.css with TextEdit or any text editor. Then simply remove the /* and */ around the @import line for the style you want. The Blue RSS header is the Tiger style. Repeat this for both the normal and the compact message style packages. Unfortunately there is no easier way to switch between header styles at the moment due to limitations in Adium's support for Message Style settings. I have an idea or two for work arounds, which I'll be playing with at some point in the hopefully not to distant future :) # by Masterofdistress on 12/07/09 at 00:05:42A quite good way to get rid of the text going out of the window is the following:
1. Wrap the %message% into a new div container 2. Add to the CSS: .cmessage {padding:2px 0 2px 0;max-width:300px;overflow:hidden;text-overflow:ellipsis;} 3. The only problem is to get the value for max-width, but one possible way to calcute the right value could be done in the template file, where you subtract the other widthes from the document-width and then append this via javascript to the head. Since I always have the same window size for all message windows the static value works really well and prevents the message from going into nirvana ;) Another small bug I found: the header (modern variant) …respectively the text-shadow of the header has 1px too much offset ;) Apart from this: good work :) # by tschundeee on 02/03/10 at 16:00:47OUTCH! The nice blue headerbar disappeared after an update of the skin. Is it possible to simply change it back to the nice blue version from the last screenshot? KR tschundeee
# by jimeh on 02/22/10 at 11:44:47Hey, yes, the old headers are still available, although through a little bit of hacking.
Browse to "~/Library/Application Support/Adium 2.0/Message Styles/" (where ~ is your home folder), find the Modern Bubbling style you want to change, and right click > Show Package Contents. Now you should have a new Finder window, from there open "Contents/Resources/styles/_headers/_global_override.css" in a text editor, and uncomment the Tiger style. Basically, change the line that looks like this: /*@import url("header-styles/tiger-header.css");*/ To this: @import url("header-styles/tiger-header.css"); In the next version, I will hopefully have figured out how to more easily change settings like this. # by eliezer on 03/03/10 at 06:42:36This is an excellent theme. Really, superbly crafted. I appreciate the bugfixes, the strange opaque reflections under user icons got a little strange. My only complaint –rather, a request– is that of a "matte" bubble style. If I were properly proficient in my currently clumsy CSS (I'm learning, getting there millimeter-by-millimeter :D) I'd do it myself. Thanks for the CSS fix with the Tiger header, I thought I had messed it up or something!
# by krij on 03/10/10 at 20:48:16Great theme but I've encountered a rather annoying problem.
I use a transparent custom background and this is what I get when sending and receiving messages: http://img684.imageshack.us/img684/52...10at545.png Any ideas what's going on? # by Soul on 04/11/10 at 00:15:17Great style!! Any idea when link wrapping will be fixed? Really annoying to see long links disappearing off to the left. You can't even see the start of the link to see what site it's for.....
# by rob-to86 on 06/08/10 at 18:24:03I'm quite excited about the 1.1 update. Are you going to add new function supported by Adium 1.4 like topics for group chats in the header?
# by craptacular on 06/09/10 at 18:22:18Ran into the HUD-mod-related Safari 5 problem and had to start over with a fresh Adium install. Forced to survive without HUD, I check to see if my old favorite (Modern Bubbling, of course) was working after the Safari 5 update... and... SCORE! :D
Thanks for keeping this updated, jimeh! One request - would a dark version be a possibility? A dark version of "Alternative Modern" would be perfection with HUD, if/when the HUD mod for Adium ever gets fixed. # by mathuaerknedam on 06/10/10 at 20:03:56Could you describe the "Safari 5 issue related to the rendering of smilies"? Thanks!
Post a New CommentYou must be logged in to post comments. |
|
||||||||
















# by djmori on 01/12/07 at 15:54:10
Any chance you could add 48X48 and 96x96 icon versions for msn users?
# by jimeh on 01/12/07 at 16:12:41
heh, i hadn't even thought about that :)... i'll see what i can do about icon sizes, preferably i'd like the icon sizes to be customizable, i might have to try to do some magic with javascript to accomplish this tho i think... lol... not sure if cookie's are usable within a message style tho, i'll see :)
# by djmori on 01/12/07 at 16:36:05
# by ispytonyv on 01/12/07 at 17:01:30