
|
LanhamGlass Pack |
| Submitted By Somatic Gnome (BlackandWhitePenguin) |
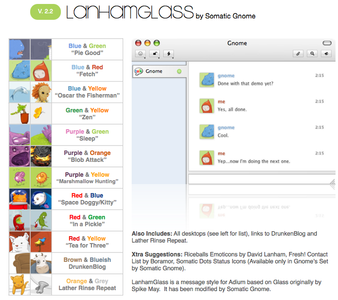
DescriptionI modified my modified GlassMod Message Style to include little snipets from pictures by David Lanham (I'm a big fan of his work, and I think other people here are too).The only difference between these and my GlassMod style is that the default buddy icon is all purdy and artsy (obviously only important if you don't trust your friends to choose tasteful icons). Through a combination of my bad coding skills and the nature of these styles I can't use variants so they must be packaged separately. I know this is inconvenient but it's a small price to pay for my ingenious work, right? (I crack myself up.) If you leave comments telling me which style(s) you use I may be able to trim the fat and get rid of some freeloaders. As of version 2, there are now two different categories of styles, each with their own distinct feel (Desktop Matchers, Blogite's Delight). In version 3 I hope to introduce at least one more (Sketchy Set, and possibly Iconoclast). Desktop Matchers Contains: 1. Blue and Green (Pie Good) 2. Blue and Red (Fetch) 3. Blue and Yellow (Oscar The Fisherman) 4. Green and Yellow (Zen) 5. Purple and Green (Sleep) 6. Purple and Orange (Blob Attack) 7. Purple and Yellow (Marshmallow Hunting) 8. Red and Blue (Space Doggy/Kitty) 9. Red and Green (In A Pickle) 10. Red and Yellow (Tea For Three) Blogite's Delight Contains: 1. Orange and Grey (Kitty Bath, logo for "Lather, Rinse, Repeat") 2. Brown and Blueish (The Cow, logo for "DrunkenBlog") If you have any additional requests feel free to ask. Ditto for modifications to the current pack. Please Leave Comments For Improvement! Any bug reports can either be emailed to me or posted here. Please include a description, and a screenshot (if you email me). Thanks for your help to make the set better. If you are able to help get these all packaged up together, please email me– it would be greatly appreciated. (See the comments for a better idea of where we're going with this and what has already been considered). Changes1.0 - Initial Release1.1 - Added "Blob Attack" and "In A Pickle" 1.2 - Added "Sleep" 2.0 - Added Two Categories, Two New Styles 2.1 - Added "Fetch", improved the packaged desktops. 2.2 - Modified Purple & Green and Brown & Blueish at csquared's advice. Improved Read Me. ImagesCommentsYou can reply to individual comments by clicking the "Reply" link next to each. # by BlackandWhitePenguin on 02/13/07 at 02:50:59I looked at that when I was creating this and it wasn't really a help, I'll take another looksie though.
# by coerul on 02/20/07 at 19:40:55All you have to do is right click on one of the variants for the package contents, then Contents, then Resources, then variants. Then drag the CSS FILE! for the variant(s) into the Variants folder and you're done. :3 I recommend looking at another message style's contents to see exactly what that means also.
I apologize if it seems like I'm insulting your intelligence. o.o; The Creating Message Styles FAQ can be a little strangely worded though. x.x # by BlackandWhitePenguin on 02/20/07 at 19:43:46No, no. I know how to make variants but in this situation each variant requires a different icon which I couldn't do without making a whole new style.
# by Lode on 06/26/07 at 08:05:16Actually there is a way to embed image data directly into a css file. That way you eleminate the need for seperate image files. This effectively enlarges the size of the CSS, but that is no problem for offline use like this in my opinion.
See this website: http://software.hixie.ch/utilities/cg...i/data/data You can upload an image at which point it will spit out data representing the image together with the MIME type. Just copy the whole load en put it in your CSS file where you normally put the URL that points to the image: background-image: url(); Cheers :) # by BlackandWhitePenguin on 06/26/07 at 14:42:58Okay, thanks a lot. I have no knowledge of CSS so I'm not sure if I can figure it out, but I'll give it a try.
# by csquared on 10/30/07 at 13:56:53All of these icons are just delightful. The color matching to the nicknames/handles is perfect.
The icons in both the Purple/Green and the Brown/Bluish variants don't have enough visual contrast between the two of them, and sometimes it's difficult to tell who's talking to whom. Maybe you could crop the icons differently? # by BlackandWhitePenguin on 10/30/07 at 15:25:55Those two were kinda difficult because there are two main areas of interest. I'll look at different ways to crop them, but if you had suggestions that would be helpful.
# by csquared on 10/30/07 at 16:34:07With the "Sleep" one (Purple/Green), I'd shift the focus just off-center—to the left and down, so that it picks up more of the green from the hill. Maybe even zoom out a little bit. It'll have an "artier" look to it, too.
For the DrunkenBlog one (Brown/Blueish), the glass is nice but definitely does not offer enough contrast. Also, zoomed in that far, it's not very legible. I'd personally change vantage points all together and just focus in on one of the brown couch arms. Hope this helps! # by DarynAR on 10/31/07 at 03:44:34 is that adium 2.0 i see? how'd you get that variant with message style?
# by greetd on 04/09/08 at 13:29:45I have a question. In screen names, capitals are turned off. How can I change this? I'd like to see my and people's screen names as they are, with capitals. :)
# by BlackandWhitePenguin on 04/09/08 at 16:19:17To be honest, I don't know how to turn it off. It's a feature of the set I modded this from.
# by greetd on 04/09/08 at 16:20:49Lol, okay, I'll ask the question there then.
# by BlackandWhitePenguin on 04/09/08 at 16:25:53Actually, I just took another look. If you delete the "text-transform" line in the .sender portion of main.css that will make the capitalization normal. However, it seems to mess up the font.
Post a New CommentYou must be logged in to post comments. |












# by evands on 02/13/07 at 02:49:39