
|
Cuban Council |
| Submitted By mnuages |
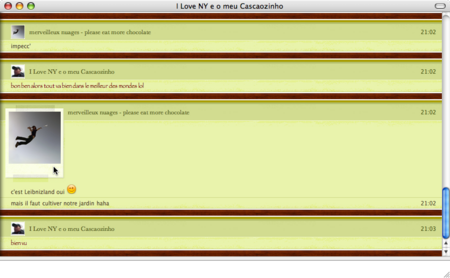
DescriptionA message style based on Cuban Council website design,published with their authorization please take a look at http://www.cubancouncil.com/ and please eat more chocolate. Changes1.1 - color correction, photoshop generated images were too flashy1.2 - fixed a display incoherence with "status" style ImagesCommentsYou can reply to individual comments by clicking the "Reply" link next to each. # by berkleebassist on 01/25/07 at 04:31:53VERY cool. By the way, what font is used for the names/status messages/etc.?
# by mnuages on 01/25/07 at 10:27:55the default message font is Lucida Grande,
Baskerville is used for names and status. In fact we should use Jenson instead of Baskerville, but we would have to buy it ;) # by berkleebassist on 01/25/07 at 16:28:57Yeah, Jenson is a beautiful font, but Baskerville is pretty good looking
# by uptown on 01/26/07 at 10:32:51really beautiful.
any chance of a matching contact list? thanks for making this. # by mnuages on 01/26/07 at 13:14:22thanks for the comments !
i've already tried to build a matching contact list but i'm not happy with it, if you're interested in making one this could help you : - the background image : http://www.merveilleux-nuages.net/cub...kground.jpg - the fonts : Baskerville (14px) and Lucida Grande (10px) good luck ;) # by Seeq on 01/29/07 at 03:39:00wish it had smoother scrolling; that would really make it even slicker.
# by mnuages on 01/29/07 at 16:58:35i'm not sure to understand what you are talking about,
do you mean the effect you can see when you start a conversation with renkoo for example ? if so, you can easily make it like that : open /Content/Resources/Template.html, and copy/paste the following code in the end of the javascript var intervall_scroll; function scrollToBottom() { //document.body.scrollTop = (document.body.scrollHeight-window.innerHeight); //return; if( intervall_scroll ) clearInterval( intervall_scroll ); intervall_scroll = setInterval( function() { var target_scroll = (document.body.scrollHeight-window.innerHeight); var scrolldiff = target_scroll - document.body.scrollTop; if ( document.body.scrollTop != target_scroll ) { var saved_scroll = document.body.scrollTop; document.body.scrollTop += scrolldiff / 5 + ( scrolldiff >= 0 ? (scrolldiff != 0 ) : -1 ); } else { saved_scroll = -1; clearInterval( intervall_scroll ); } } , 10 ); return; } tell me if you don't get it, thanks # by necz0r- on 04/30/07 at 08:22:10This is an awesome theme :D any chance of other colors coming out for it?
# by Reita-sama on 08/26/07 at 04:30:30I love this, but is there any way to make the icons stay large? As opposed to them shrinking automatically, I mean.
Wonderful job, though! # by mnuages on 08/26/07 at 13:43:44thank you
there are several ways to do what you want, i think this one is quite easy : 1. open /Content/Resources/main.css (TextEdit will do it) 2. delete this part : p.title .img1 img { … } 3. transform "p.title .img2" into "p.title .img2, p.title .img1" 4. transform "p.title .img2 img" into "p.title .img2 img, p.title .img1 img" 5. restart Adium but i'd prefer this one (quick and easy as well) : 1. open /Content/Resources/Incoming/Content.html (with TextEdit) 2. find 3. replace it by 4. do the same with Incoming/Context.html, Outgoing/Content.html and Outgoing/Context.html 5. restart Adium et voilà :) # by mnuages on 08/26/07 at 13:54:06sorry, i put html in the previous message and it doesn't work
you should replace : span class="img1" onClick = "toggle(this);" by : span class="img2" # by Reita-sama on 08/26/07 at 20:08:07Thank you so much for this, and I'm sorry for being a pain in the ass. It worked like a charm!
Thanks again. : ) p.s., Any plans on making more message themes? I'd absolutely love to see more rich, unique themes like this. Post a New CommentYou must be logged in to post comments. |











# by Brutal on 01/24/07 at 08:22:20